Chèn 2 cột widget vào Main-wrapper

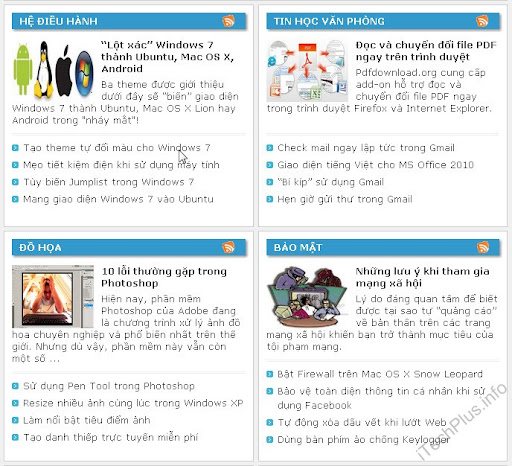
Hình minh họa
#itech2column-wrapper{width:680px;float:left;word-wrap:break-word;overflow:hidden}
#itech2columnleft-wrapper{width:335px;float:left;word-wrap:break-word;overflow:hidden}
#itech2columnright-wrapper{width:335px;float:right;margin-left:10px;word-wrap:break-word;overflow:hidden}
.itech2column .widget{background:#fff;border:1px solid #ccc; height:325px; overflow:hidden; margin:5px 0; padding:10px}
.itech2column h2{background:#333;color:#fff;line-height:1.4em;padding:2px 10px;margin-bottom:1em}
- width:680px : chiều rộng của widget
- width:335px : chiều rộng của 2 cột widget
- height:325px : chiều cao của 2 cột widget
<div id='main-wrapper'>
<div id='itech2column-wrapper'>
<div id='itech2columnleft-wrapper'>
<b:section class='itech2column' id='itech2columnleft' preferred='yes'/>
</div>
<div id='itech2columnright-wrapper'>
<b:section class='itech2column' id='itech2columnright' preferred='yes'/>
</div>
<div style='clear:both'/>
</div>
![[PICS/VIDS] SNSD @ Seoul Music Award Red Carpert + Performance || 19.01.12](http://4.bp.blogspot.com/-qe1aeICs3xU/Txz1IAckHLI/AAAAAAAABfg/6QahAr_PCJU/s72-c/%25EC%259C%2584%25EB%2593%259C%25EC%2586%258C%25EC%258B%259C35.jpg)

![[23.01.12] SNSD biểu diễn tại Concert Thế vận hội mùa đông 2018 ở Pyejongchang](http://2.bp.blogspot.com/-cENAQmq4yWQ/Tx00HH7uvsI/AAAAAAAABoI/qeK67zZjlDI/s72-c/SNSD_Pyeongchang.jpg)
![[PICS] Jessica @ KBS Wild Romance Filmming - Fantaken](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiITNrEp7ljddcQuYfsKoDnarlXM2UQ3Vt0UoQR5jpVDkCEqcQsKDmjmJms8Od6y-1-nKawlK0yThxGU4j2geBihHJk7XSyOo52_DPuLBDnq18rS3q6h9Nd2RwiJTHWSmsIZqMk7Pqbf8Ja/s72-c/03.jpg)
![[PICS/VID] SNSD @ KBS Entertainment Awards || 24.12.11](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhag0GpEOkNKZGlvZ3ec-75wq49zK_nkP41LI9OE4Sr6NItRWu7-_1CO8pXs7Lp-6iGzMrQpd0gMF84lmMnPU3iz4Mdet2pwGlffQSVYmZKBymZfH2spuVVoFSA0-I_c8YOk03vB395UZ1W/s72-c/10.jpg)
![[23.01.12] Yuri được bình chọn là thành viên tuyệt nhất với trang phục xuyên thấu giữa các nhóm nhạc nữ](http://4.bp.blogspot.com/-Hak8OR7FI-M/Tx01aUUMonI/AAAAAAAABoQ/bqYVyV0_UI4/s72-c/20120119122131_1_rstarpsy.jpg)

Đăng nhận xét