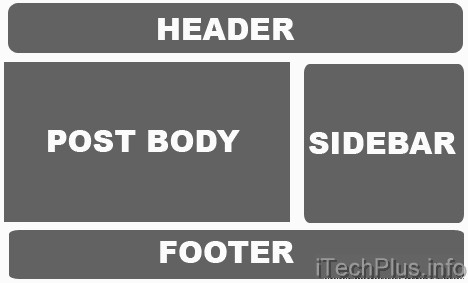
Chia Footer Blogger thành nhiều cột
 Nếu Blog của bạn có chứa nhiều Widget, ngoài việc nhóm chúng lại thành một sử dụng tiện ích Multi Tabbed iTechPlus đã giới thiệu ở bài viết trước, chúng ta có thể đặt những widget này ở Footer-Wrapper.
Nếu Blog của bạn có chứa nhiều Widget, ngoài việc nhóm chúng lại thành một sử dụng tiện ích Multi Tabbed iTechPlus đã giới thiệu ở bài viết trước, chúng ta có thể đặt những widget này ở Footer-Wrapper.Điều này không những giúp “giảm tải” cho Sidebar, mà còn giúp tăng thời gian tải trang cho Blog bạn. Nhiều bạn sẽ cảm thấy ngạc nhiên về điều này, tuy nhiên, các bạn nên biết rằng theo mặc định, footer-wrapper được đặt bên ngoài content-wrapper ( chứa main body và sidebar ). Như vậy, theo thứ tự tải trang của Blog sẽ là : header-wrapper > content-wrapper ( main + sidebar ) > footer-wrapper.
Cho nên, nếu những widget nào kém quan trọng hoặc sử dụng JavaScript, các bạn nên đặt chúng ở Footer. Tuy vẫn phải tải hết toàn bộ các widget hiện có, nhưng content-wrapper ( phần quan trọng nhất ) sẽ được trình duyệt load trước, còn footer-wrapper chỉ được load sau cùng.
Từ những lý do trên, hôm nay iTechPlus sẽ giới thiệu đến các bạn một thủ thuật đơn giản nhằm chia Footer thành nhiều cột để có thể chứa được nhiều widget hơn. Đây là một thủ thuật không mới, nhưng có khả năng tùy biến và tính thẩm mỹ cao do MyBloggerTricks phát triển.

1. Vào Thiết kế > Chỉnh sửa HTML
2. Chèn đoạn code bên dưới vào trước thẻ đóng </b:skin>
#lower {Trong đoạn code trên :
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333333;
}
#lower-wrapper {
background:#333333;
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
border:0;
}
#lowerbar-wrapper {
background:#333333;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 23%; text-align: justify;
color:#ddd;
font: bold 12px Arial, Tahoma, Verdana;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
border:0;
color:#ddd;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
}
.lowerbar ul {
color:#fff;
margin: 0 auto;
padding: 0;
list-style-type: none;
}
.lowerbar li {
display:block;
color:#fff;
line-height: 1.6em;
margin-left: 0 !important;
padding: 6px;
border-bottom: 1px solid #222;
border-top: 1px solid #444;
list-style-type: none;
}
.lowerbar li a {
text-decoration:none; color: #DBDBDB;
}
.lowerbar li a:hover {
text-decoration:underline;
}
.lowerbar li:hover {
display:block;
background: #222;
}
- width: 960px; : chiều rộng của widget
- width: 23%; : % chiều rộng mỗi cột của widget
<div id='lower'>* Đoạn code trên sẽ chia widget thành 4 cột, mỗi cột có chiều rộng bằng 23% so với tổng chiều rộng widget là 960px. Nếu bạn muốn chia widget thành 5 cột, thì phải điều chỉnh chiều rộng widget và chiều rộng mỗi cột cho hợp lý ( ví dụ cho 5 cột là 17% ), sau đó chèn đoạn code bên dưới vào trước dòng <div style='clear: both;'/>:
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>
<div id='lowerbar-wrapper'>4. Save template và quay lại Phần tử trang để bắt đầu chèn bất kỳ widget nào bạn muốn.
<b:section class='lowerbar' id='lowerbar5' preferred='yes'>
</b:section>
</div>
Chúc các bạn thành công !
![[PICS/VIDS] SNSD @ Seoul Music Award Red Carpert + Performance || 19.01.12](http://4.bp.blogspot.com/-qe1aeICs3xU/Txz1IAckHLI/AAAAAAAABfg/6QahAr_PCJU/s72-c/%25EC%259C%2584%25EB%2593%259C%25EC%2586%258C%25EC%258B%259C35.jpg)

![[23.01.12] SNSD biểu diễn tại Concert Thế vận hội mùa đông 2018 ở Pyejongchang](http://2.bp.blogspot.com/-cENAQmq4yWQ/Tx00HH7uvsI/AAAAAAAABoI/qeK67zZjlDI/s72-c/SNSD_Pyeongchang.jpg)
![[PICS] Jessica @ KBS Wild Romance Filmming - Fantaken](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiITNrEp7ljddcQuYfsKoDnarlXM2UQ3Vt0UoQR5jpVDkCEqcQsKDmjmJms8Od6y-1-nKawlK0yThxGU4j2geBihHJk7XSyOo52_DPuLBDnq18rS3q6h9Nd2RwiJTHWSmsIZqMk7Pqbf8Ja/s72-c/03.jpg)
![[PICS/VID] SNSD @ KBS Entertainment Awards || 24.12.11](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhag0GpEOkNKZGlvZ3ec-75wq49zK_nkP41LI9OE4Sr6NItRWu7-_1CO8pXs7Lp-6iGzMrQpd0gMF84lmMnPU3iz4Mdet2pwGlffQSVYmZKBymZfH2spuVVoFSA0-I_c8YOk03vB395UZ1W/s72-c/10.jpg)
![[SONESvn subs] Love Request - SNSD Cut [17.09.11]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwdeH7OffZ1qdBHBi1y3HWwhzBXksJ8PEdx6S4NbN-7MxJSlvcyD-WVmpazd4IJI3Pnstu9EYRi7YHzy9gnTMZ0SAeIQSK2bXPmpmZBCyhXVUUo410sF2rrWjMM1inpbS-p4DjB3tY9YQ/s72-c/tumblr_lr5ayx9QWz1qbbit0o1_500_%25C2%25B8%25C2%25B1%25C2%25B1%25C2%25BE.jpg)
Đăng nhận xét