Nếu xem Template như ngôi nhà thì Widget chính là bàn, ghế, giường, tủ,…Việc bố trí đồ đạc sao cho gọn gàng, phù hợp với căn nhà sẽ góp phần làm cho nơi ở của bạn trở nên đẹp hơn, “pro” hơn trong mắt khách viếng thăm.
Hay nói cách khác, việc bố trí các Widget trên Template một cách hợp lý sẽ làm nổi bật nội dung cần truyền tải, logic và hài hòa với bố cục Blog.
Chính vì lý do đó, hôm nay iTechPlus xin được giới thiệu đến bạn đọc những thủ thuật nhỏ để “hiển thị Widget ở những trang nhất định trong Blogspot”, tiến hành như sau :
- Vào Thiết kế ( Bố cục ) > Nhấp vào Chỉnh sửa trên Widget cần xử lý
- Một Popup bật lên, bạn nhìn vào phía trên góc phải ( gần thanh tiêu đề ) sẽ thấy dòng …null&widgetId=HTML2 ( trong trường hợp này là widget HTML2, đối với widget khác sẽ có ID khác)
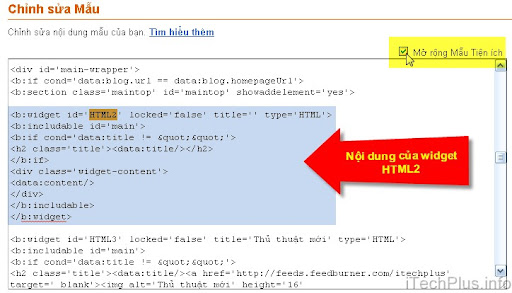
- Sau khi xác định được ID của widget, bạn vào Chỉnh sửa HTML > Mở rộng mẫu tiện ích để tìm widget đó trong Template ( nhấn Ctrl+F rồi gõ vào ID của widget )
Như vậy, ta đã xác định được ID cũng như vị trí và nội dung của Widget, và bây giờ là phần chính của thủ thuật
1. Chỉ hiển thị Widget ngoài trang chủ
Bạn thêm dòng code bên dưới vào sau dòng <b:includable id='main'> của widget đó :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
và một thẻ đóng </b:if> cho nó trước dòng </b:includable>. Khi đó sẽ trông như hình dưới :
Tương tự như vậy, để hiển thị tại vị trí khác, bạn chỉ việc thay dòng <b:if cond='data:blog.url == data:blog.homepageUrl'> bằng đoạn code tương ứng.
2. Chỉ hiển thị Widget ở trang Archive
Thay dòng code <b:if cond='data:blog.url == data:blog.homepageUrl'> bằng dòng này :
<b:if cond='data:blog.pageType == "archive"'>
3. Chỉ hiển thị Widget ở trang bài viết
Thay dòng code <b:if cond='data:blog.url == data:blog.homepageUrl'> bằng dòng này :
<b:if cond='data:blog.pageType == "item"'>
4. Chỉ hiển thị Widget ở trang Static Page
Thay dòng code <b:if cond='data:blog.url == data:blog.homepageUrl'> bằng dòng này :
<b:if cond='data:blog.pageType == "static_page"'>
5. Chỉ hiển thị Widget ở những trang với liên kết cụ thể
Thay dòng code <b:if cond='data:blog.url == data:blog.homepageUrl'> bằng dòng này :
<b:if cond='data:blog.url == "URL của trang chỉ định"'>
Ví dụ, chỉ hiển thị widget ở chuyên mục ( Label ) Network, bạn thay bằng đoạn code sau :
<b:if cond='data:blog.url == "http://www.itechplus.info/search/label/Network"'>
6. Chỉ hiển thị Widget ở Trang chủ, trang Label và trang Archive
Thay dòng code <b:if cond='data:blog.url == data:blog.homepageUrl'> bằng dòng này :
<b:if cond='data:blog.pageType == "index"'>
* Ở trên bạn có thể thấy iTechPlus cố ý đánh dấu “==” bằng màu đỏ, có nghĩa là, bạn hoàn toàn có thể thay dấu “==” bằng dấu “!=” sẽ mang ý nghĩa khác.
Qui ước :
| == : “bằng” hoặc tương đương | != : “khác” hoặc không tương đương |
Ví dụ, nếu bạn muốn Widget HTML2 hiển thị ở tất cả các trang khác ngoài trang chủ, thì ta sẽ có đoạn code sau ( thay thế <b:if cond='data:blog.url == data:blog.homepageUrl'> ) :
<b:if cond='data:blog.url != data:blog.homepageUrl'>
Tùy biến nâng cao sử dụng kết hợp các điều kiện
Vì một lý do nào đó, bạn chỉ muốn hiển thị widget ở trang A ( và\hoặc ) trang B, ta sẽ kết hợp các điều kiện với nhau như sau :
A. Trường hợp 1 : chỉ hiển thị widget khi thỏa mãn 2 hay nhiều điều kiện
Ví dụ, hiển thị widget ở tất cả các trang ngoại trừ chuyên mục Graphic và Security :
<b:if cond='data:blog.url != "http://www.itechplus.info/search/label/Graphic"'>
<b:if cond='data:blog.url != "http://www.itechplus.info/search/label/Security "'>
nội dung widget
</b:if></b:if>
B. Trường hợp 2 : chỉ hiển thị widget khi thỏa mãn một trong các điều kiện
Ví dụ, chỉ hiển thị widget ở chuyên mục Graphic hoặc Security
<b:if cond='data:blog.url == "http://www.itechplus.info/search/label/Graphic"'>
nội dung widget
<b:else/>
<b:if cond='data:blog.url == "http://www.itechplus.info/search/label/Security"'>
nội dung widget
<b:else/>
<!--không hiển thị ở đây-->
</b:if>
</b:if>
Như vậy là ta đã hoàn thành các bước để tùy biến vị trí Widget rồi đó, việc còn lại bây giờ của bạn là Save Template và tận hưởng thành quả.
Chúc các bạn thành công !



![[PICS/VIDS] SNSD @ Seoul Music Award Red Carpert + Performance || 19.01.12](http://4.bp.blogspot.com/-qe1aeICs3xU/Txz1IAckHLI/AAAAAAAABfg/6QahAr_PCJU/s72-c/%25EC%259C%2584%25EB%2593%259C%25EC%2586%258C%25EC%258B%259C35.jpg)

![[23.01.12] SNSD biểu diễn tại Concert Thế vận hội mùa đông 2018 ở Pyejongchang](http://2.bp.blogspot.com/-cENAQmq4yWQ/Tx00HH7uvsI/AAAAAAAABoI/qeK67zZjlDI/s72-c/SNSD_Pyeongchang.jpg)
![[PICS] Jessica @ KBS Wild Romance Filmming - Fantaken](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiITNrEp7ljddcQuYfsKoDnarlXM2UQ3Vt0UoQR5jpVDkCEqcQsKDmjmJms8Od6y-1-nKawlK0yThxGU4j2geBihHJk7XSyOo52_DPuLBDnq18rS3q6h9Nd2RwiJTHWSmsIZqMk7Pqbf8Ja/s72-c/03.jpg)
![[PICS/VID] SNSD @ KBS Entertainment Awards || 24.12.11](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhag0GpEOkNKZGlvZ3ec-75wq49zK_nkP41LI9OE4Sr6NItRWu7-_1CO8pXs7Lp-6iGzMrQpd0gMF84lmMnPU3iz4Mdet2pwGlffQSVYmZKBymZfH2spuVVoFSA0-I_c8YOk03vB395UZ1W/s72-c/10.jpg)
![[SONESvn subs] Love Request - SNSD Cut [17.09.11]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwdeH7OffZ1qdBHBi1y3HWwhzBXksJ8PEdx6S4NbN-7MxJSlvcyD-WVmpazd4IJI3Pnstu9EYRi7YHzy9gnTMZ0SAeIQSK2bXPmpmZBCyhXVUUo410sF2rrWjMM1inpbS-p4DjB3tY9YQ/s72-c/tumblr_lr5ayx9QWz1qbbit0o1_500_%25C2%25B8%25C2%25B1%25C2%25B1%25C2%25BE.jpg)

Đăng nhận xét