Hiện – ẩn quảng cáo, widget ở các trang trong blogspot- thủ thuật blogger
Chính vì lý do đó, hôm nay iTechPlus xin được giới thiệu đến bạn đọc những thủ thuật nhỏ để “hiển thị Widget ở những trang nhất định trong Blogspot”, tiến hành như sau :
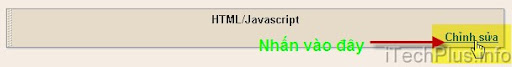
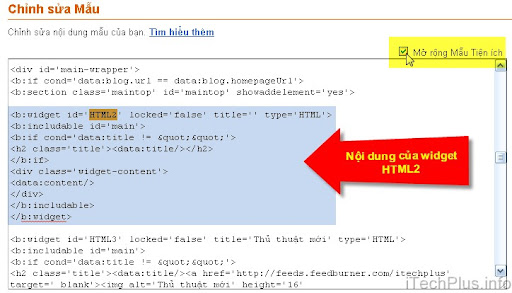
- Vào Thiết kế ( Bố cục ) > Nhấp vào Chỉnh sửa trên Widget cần xử lý



1. Chỉ hiển thị Widget ngoài trang chủ
Bạn thêm dòng code bên dưới vào sau dòng <b:includable id=’main’> của widget đó :
<b:if cond=’data:blog.url == data:blog.homepageUrl’>

2. Chỉ hiển thị Widget ở trang Archive
Thay dòng code <b:if cond=’data:blog.url == data:blog.homepageUrl’> bằng dòng này :
<b:if cond=’data:blog.pageType == "archive"’>
Thay dòng code <b:if cond=’data:blog.url == data:blog.homepageUrl’> bằng dòng này :
<b:if cond=’data:blog.pageType == "item"’>
Thay dòng code <b:if cond=’data:blog.url == data:blog.homepageUrl’> bằng dòng này :
<b:if cond=’data:blog.pageType == "static_page"’>
Thay dòng code <b:if cond=’data:blog.url == data:blog.homepageUrl’> bằng dòng này :
<b:if cond=’data:blog.url == “URL của trang chỉ định”‘>
<b:if cond=’data:blog.url == “http://www.itechplus.info/search/label/Network”‘>
Thay dòng code <b:if cond=’data:blog.url == data:blog.homepageUrl’> bằng dòng này :
<b:if cond=’data:blog.pageType == "index"’>
Qui ước :
| == : “bằng” hoặc tương đương | != : “khác” hoặc không tương đương |
<b:if cond=’data:blog.url != data:blog.homepageUrl’>
Tùy biến nâng cao sử dụng kết hợp các điều kiện
Vì một lý do nào đó, bạn chỉ muốn hiển thị widget ở trang A ( và\hoặc ) trang B, ta sẽ kết hợp các điều kiện với nhau như sau :
A. Trường hợp 1 : chỉ hiển thị widget khi thỏa mãn 2 hay nhiều điều kiện
Ví dụ, hiển thị widget ở tất cả các trang ngoại trừ chuyên mục Graphic và Security :
<b:if cond=’data:blog.url != “http://www.itechplus.info/search/label/Graphic”‘>
<b:if cond=’data:blog.url != “http://www.itechplus.info/search/label/Security “‘>
nội dung widget
</b:if></b:if>
Ví dụ, chỉ hiển thị widget ở chuyên mục Graphic hoặc Security
<b:if cond=’data:blog.url == “http://www.itechplus.info/search/label/Graphic”‘>
nội dung widget
<b:else/>
<b:if cond=’data:blog.url == “http://www.itechplus.info/search/label/Security”‘>
nội dung widget
<b:else/>
<!–không hiển thị ở đây–>
</b:if>
</b:if>
![[PICS/VIDS] SNSD @ Seoul Music Award Red Carpert + Performance || 19.01.12](http://4.bp.blogspot.com/-qe1aeICs3xU/Txz1IAckHLI/AAAAAAAABfg/6QahAr_PCJU/s72-c/%25EC%259C%2584%25EB%2593%259C%25EC%2586%258C%25EC%258B%259C35.jpg)

![[23.01.12] SNSD biểu diễn tại Concert Thế vận hội mùa đông 2018 ở Pyejongchang](http://2.bp.blogspot.com/-cENAQmq4yWQ/Tx00HH7uvsI/AAAAAAAABoI/qeK67zZjlDI/s72-c/SNSD_Pyeongchang.jpg)
![[PICS] Jessica @ KBS Wild Romance Filmming - Fantaken](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiITNrEp7ljddcQuYfsKoDnarlXM2UQ3Vt0UoQR5jpVDkCEqcQsKDmjmJms8Od6y-1-nKawlK0yThxGU4j2geBihHJk7XSyOo52_DPuLBDnq18rS3q6h9Nd2RwiJTHWSmsIZqMk7Pqbf8Ja/s72-c/03.jpg)
![[PICS/VID] SNSD @ KBS Entertainment Awards || 24.12.11](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhag0GpEOkNKZGlvZ3ec-75wq49zK_nkP41LI9OE4Sr6NItRWu7-_1CO8pXs7Lp-6iGzMrQpd0gMF84lmMnPU3iz4Mdet2pwGlffQSVYmZKBymZfH2spuVVoFSA0-I_c8YOk03vB395UZ1W/s72-c/10.jpg)
![[23.01.12] Yuri được bình chọn là thành viên tuyệt nhất với trang phục xuyên thấu giữa các nhóm nhạc nữ](http://4.bp.blogspot.com/-Hak8OR7FI-M/Tx01aUUMonI/AAAAAAAABoQ/bqYVyV0_UI4/s72-c/20120119122131_1_rstarpsy.jpg)
Đăng nhận xét