Chỉnh sửa trang chủ của Template mẫu giống với huunghi-t78.blogspot.com
Và đây là các bước cho các bạn dễ hình dung:
1 – Đầu tiên ta sẽ ẩn bài viết ngoài trang chủ.
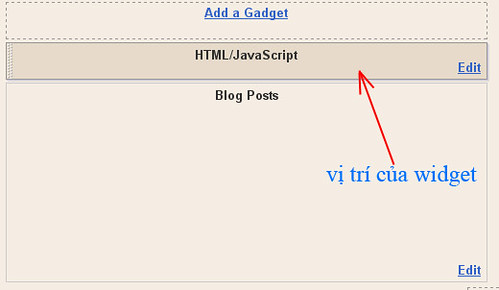
2 – Tiếp theo tạo 1 widget recent posts và cho nó hiển thị vào chỗ mà bài viết đã bị ẩn.
3 – Cuối cùng là tùy chỉnh cho widget chỉ hiển thị ở trang chủ.
- nếu các bạn dùng CSS để ẩn widget chứa bài viết (Blog1) thì nó chỉ ẩn và sẽ vẫn load bài viết, vì thế mình sẽ dùng kết hợp 2 cách, ẩn widget Blog1 và ẩn nội dung bài viết ở trang chủ.
- vào bố cục
- vào chỉnh sửa code HTML
- chọn mở rộng mẫu tiện ích
- đầu tiên sẽ là ẩn widget Blog1 ở trang chủ : các bạn chèn đọan code này vào trước thẻ đóng </head>
<style type='text/css'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#Blog1 {display:none;}
</b:if>
</style>
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- và chèn thêm code như bên dưới :
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</b:if>
</div>

Chúc thành công!
![[16.12.11] Girls' Generation (SNSD) Sooyoung cho rằng mình quá mảnh mai](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6k1dRr7sMvKo8bj4_smjMRpExBXaF0Z7CgqCSavQt8RMTufpyqbDzILFKbj_og4newycApgjQalEcZV86V6NmiD38YQmA9GI0ku_ed4gNLBI5zElOB6pkRxWJP7pjC4olbDLqh89AAmQq/s72-c/soo1.jpg)
![[16.12.11] Jung JuRi muốn được là YoonA](http://3.bp.blogspot.com/-3deBVfhsY0M/TusD057M8qI/AAAAAAAAAWc/uBDrlQV-UxY/s72-c/J.Juri+want+to+be+Yoona.jpg)
![[16.12.11] Thành viên nào của Girls' Generation (SNSD) mất nhiều thời gian nhất để tập luyện một điệu nhảy mới?](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfiHd64wFeCoVNK5dayAgbOp6fciuw5ibRjY1LnoLFZkB0S5_KZMDwx7haKZmahMOnoHqJFUChKJvtZ0L37muoLN2frQ11Qzm5d53yd7T53v74PdR09n4RfM19qYrd56spW2nqwsR9_jEt/s72-c/16.jpg)
![[19.12.11] Girls' Generation (SNSD) biểu diễn The Boys bằng tiếng Nhật trên Hey Hey Hey X-mas Special](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA0eBYHn-dG9DHF3rNHjcyjjlYenAWfNORHWceV2UYgE9pt4YgcT_sG9YJ2oCqrFuIv9xWjTX2tPTXGYna36qj7jguF7MWMQUt0L-8q5fGypeXGYdC1pvgY1KWz-v4c40ZHN0tN-ZqLcZ0/s72-c/heyheyhey.png)
![[SONESvn subs] Star King - Jessica Sunny Tiffany HyoYeon [19.11.11]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW888QabgPnGxoKnWXfVmrGCgTSQH80DdN8qijCXTne_Ngx0k9-30_zQ6VcN6g0Xq47nyv3ELcKG61CZvwllqQ2M448qHRPYnRTylflTw28tlCj51dpSseH_UVBql-83jsdwSZlS0n5bLc/s72-c/11..jpg)
![[Mediafire.com] 85 sách kỹ năng mềm hay hàng đầu thế giới](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihARFpYIeBaaKV0slVEJeOVl8PFBy3AL1KWhTXwESRzchsYcVM2AiLlOz2DyvjiRar93Wz7JA5WGsoJ6d5c25WNhulqqrLZYr6Ak2QkweYTkBB2isGLvzMq8qPWjB4gImX4clsHqWNEXiV/s72-c/images.jpg)

Đăng nhận xét